PHP ha dejado de ser el lenguaje por antonomasia en WordPress, a partir de ahora…

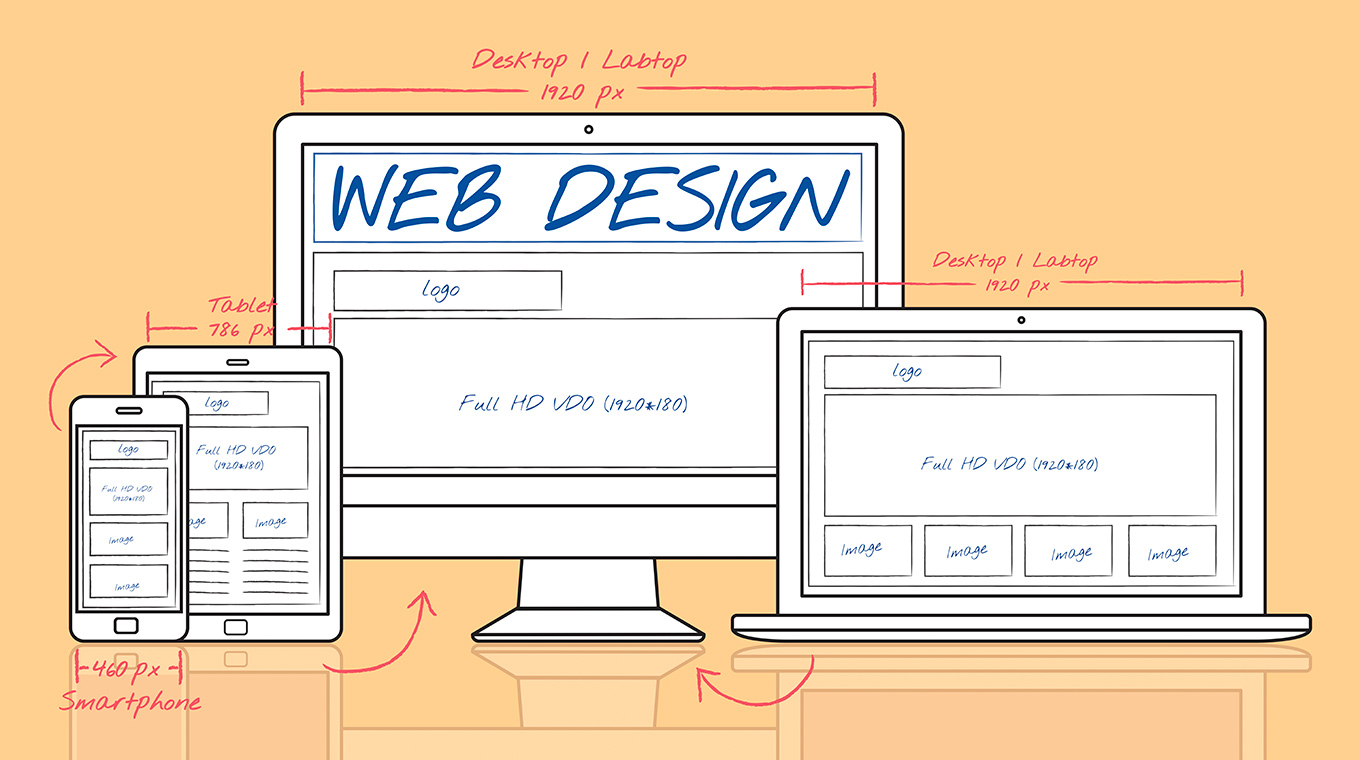
Responsive Web Design: el ‘Mobile First’ como guía de trabajo
 La tendencia de uso de Internet está cambiando. Los smartphones y tablets han transformado la forma en la que los internautas acceden y consumen contenidos en la red. Consecuencia de ello ha surgido, ligado al concepto de Responsive Web Design del que hablamos anteriormente en este blog, la idea del Mobile First, por la que se defiende que en la puesta en marcha de proyectos web se comience ideando primero la presencia móvil para facilitar la transición de un dispositivo a otro.
La tendencia de uso de Internet está cambiando. Los smartphones y tablets han transformado la forma en la que los internautas acceden y consumen contenidos en la red. Consecuencia de ello ha surgido, ligado al concepto de Responsive Web Design del que hablamos anteriormente en este blog, la idea del Mobile First, por la que se defiende que en la puesta en marcha de proyectos web se comience ideando primero la presencia móvil para facilitar la transición de un dispositivo a otro.
¿Quiere decir esto que debemos dar más preferencia al soporte móvil que a los demás porque es más importante? En absoluto. El Mobile First simplemente pretende establecer una guía de trabajo. O al menos así debería ser, puesto que aunque el uso de la web a través de dispositivos móviles está creciendo, el acceso a través de PC sigue siendo la principal vía de conectividad.
‘Mobile first’ para una transición más fácil
El concepto de Mobile First surge por la dificultad que representa en ocasiones la adaptación del contenido a las pantallas de dispositivos diferentes. En las pantallas de pc se ofrece un mayor espacio y soporte para más funcionalidades, por lo que a la hora de seleccionar el contenido a mostrar en otras pantallas podemos tener problemas de jerarquización u ordenamiento del mismo. Hay que tener en cuenta que más allá de las proporciones de la pantalla, el acceso por medio de móviles hace que cambien aspectos fundamentales como el ancho de banda que se utiliza.
Así pues, que el desarrollo se realice primero en móvil facilita esta tarea, puesto que al ser el dispositivo más básico y simple nos obliga a centrarnos en los elementos más imprescindibles de la web, en lo que habitualmente se suele denominar como funcionalidades primarias.
Por tanto, el Mobile First nos ayuda a crear una “base” a través del diseño móvil de la web, para después cambiar o ampliar las funcionalidades adaptándolas a las diferentes características de cada dispositivo.
Es un método de trabajo, una ruta que nos sirve para que la optimización de las páginas sea un proceso menos laborioso y nos facilite el mantener la coherencia en el diseño a través de Responsive Design.



 |
|