PHP ha dejado de ser el lenguaje por antonomasia en WordPress, a partir de ahora…

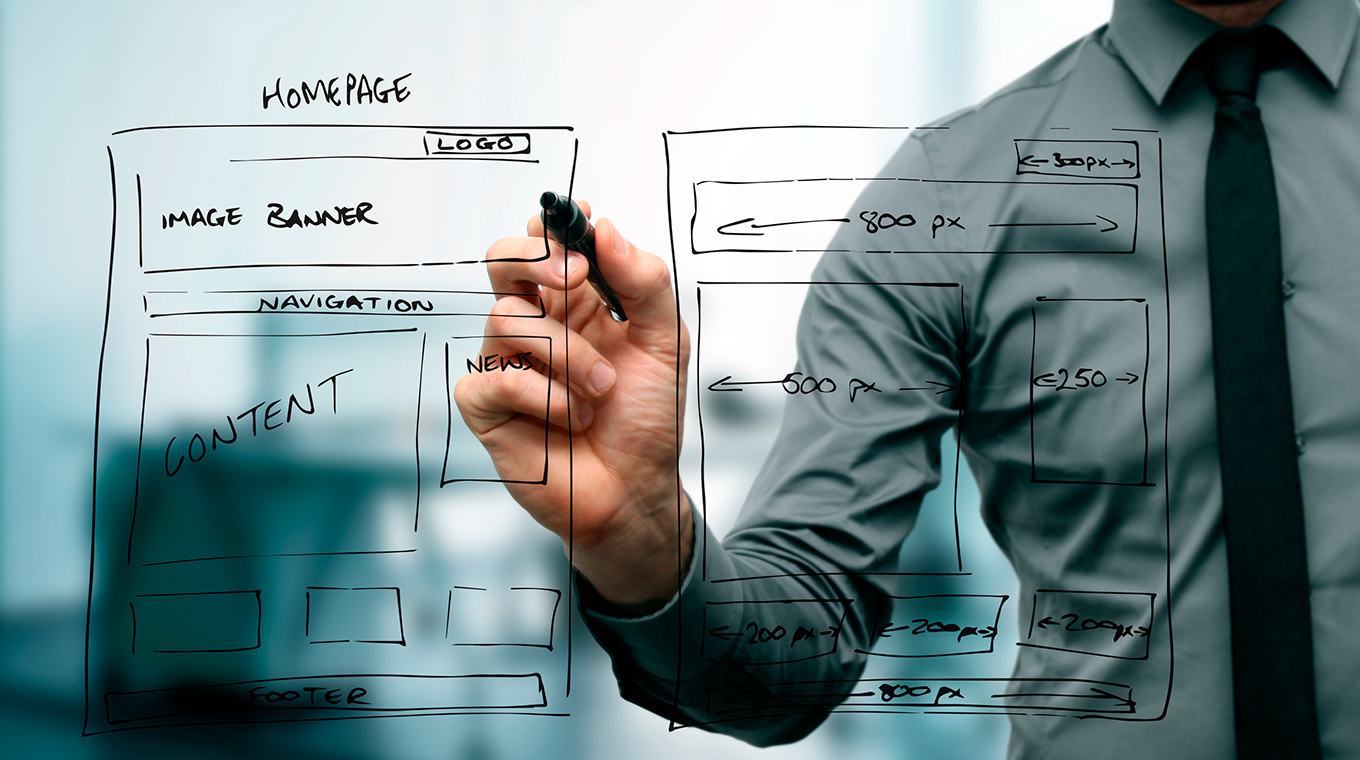
Tablas HTML: Por qué diseñar con ellas es un coste para su empresa
 Aunque parezca mentira no hemos vuelto diez años atrás. Pese a que el debate de las tablas y el CSS está más que cerrado hace años en el mundo del desarrollo web, en Netconsulting nos siguen llegando clientes que nos presentan páginas diseñadas a través de tablas HTML, lo cual es un error que afecta seriamente a los costes de su empresa.
Aunque parezca mentira no hemos vuelto diez años atrás. Pese a que el debate de las tablas y el CSS está más que cerrado hace años en el mundo del desarrollo web, en Netconsulting nos siguen llegando clientes que nos presentan páginas diseñadas a través de tablas HTML, lo cual es un error que afecta seriamente a los costes de su empresa.
La maquetación por tablas es un método que se utilizaba hace unos años, porque era el único método de organizar la información en la página (La cabecera arriba, el menú a la izquierda, etc). Está basado en el método de celdas, tipo Excel.
La evolución de la web hizo aparecer la maquetación por CSS, lo que se llamó maquetación por capas, es decir, un contenido dentro de una etiqueta que se organiza mediante coordenadas en un archivo de texto externo, para que el código HTML sea más limpio.
Pues bien, la diferencia visual entre una misma web maquetada con tablas y con CSS quizás no sea apreciable, pero a nivel de código es abismal. La limpieza de código que proporcionan las capas para poder programar en HTML permite a los buscadores acceder y localizar la información de la web mucho más rápido y eficazmente.
La parte práctica es la siguiente: Google lee el código fuente HTML de la web, es decir, lo que nosotros vemos cuando le damos con el botón derecho a “ver código fuente”. Cuando se utilizan tablas, Google lee cada etiqueta de tabla (Los términos que están entre los signos de mayor que y menor que), y para hacer una sola fila se necesitan cinco líneas. En cambio, cuando se utilizan capas, sólo una.
Tablas HTML
<table>
<tr>
<td><h1>Texto importante en la web</h1></td>
</tr>
<tr>
<td><p>Esto es un párrafo que queremos vincular al título porque queremos posicionar como una breve descripción</p></td>
</tr>
</table>
CSS
<div>
<h1>Texto importante en la web</h1>
<p>Esto es un párrafo que queremos vincular al título porque queremos posicionar como una breve descripción</p>
</div>
Como Google lee cada etiqueta, y como podemos ver, las tablas HTML hacen que la lectura del buscador sea muy complicada, y no tan indexable como con CSS debido a la gran cantidad de etiquetas antes del texto.
Además, las páginas maquetadas con tablas tienen un mayor peso y son más lentas a la hora de cargar. También, al contener mayor cantidad de código, es más costoso llevar a cabo un rediseño o modificación de alguna parte de la página.
En Netconsulting recomendamos que cualquier empresa o particular revise el código fuente de su página web y compruebe que no haya tablas cumpliendo funciones de diseño. Si las hay, es el momento de considerar seriamente el realizar un nuevo sitio web.
Esta entrada tiene un comentario
Los comentarios están cerrados.



 |
|
muy buen post, la verdad es que me gusto mucho, gracias, saludos