PHP ha dejado de ser el lenguaje por antonomasia en WordPress, a partir de ahora…

Problema de -webkit-box-reflect y -web-gradient en el iPad
 Esta semana hemos estado haciendo algunas adaptaciones de blogs de nuestros clientes a versiones para dispositivos móviles. Una de las cosas curiosas que nos hemos encontrado y que hemos solucionado son los problemas del navegador Safari del iPad con los atributos -webkit-box-reflect y -web-gradient.
Esta semana hemos estado haciendo algunas adaptaciones de blogs de nuestros clientes a versiones para dispositivos móviles. Una de las cosas curiosas que nos hemos encontrado y que hemos solucionado son los problemas del navegador Safari del iPad con los atributos -webkit-box-reflect y -web-gradient.
El atributo -webkit-box-reflect nos permite crear una sombra de una imagen miniatura para por ejemplo la página principal de un blog.
WebKit es una plataforma para aplicaciones que funciona como base para el navegador web Safari, Google Chrome, Epiphany, Maxthon, Midori entre otros. Está basado originalmente en el motor de renderizado KHTML del navegador web del proyecto KDE, Konqueror.
Estos atributos CSS no funcionan en todos los navegadores, pero si en Safari y Google Chrome. En los demás navegadores se muestra la imagen sin aplicar los efectos.
Ahora viene lo curioso, en el iPhone podemos crear una sombra debajo de la miniatura con:
-webkit-box-reflect: below 1px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.8, transparent), to(white));
mientras que el mismo comando en el iPad (con la misma versión del sistema operativo iOS) da un error de visualización:

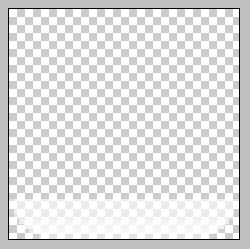
La única forma que hemos encontrado para quitar ese borde alrededor de la sombra es utilizar una imagen PNG con degradado y aplicársela a la sombra:
-webkit-box-reflect: below 1px url(thumb-reflect-mask.png);

La imagen thumb-reflect-mask.png tiene una degradado como el siguiente:

De esta forma funciona perfectamente tanto en iPad como en iPhone…. Veremos a ver si en próximas versiones del Safari en iPad se soluciona. De todas formas nos parece muy curioso que en el iPhone se vea correctamente y en el iPad no (con la misma versión del sistema operativo: 4.3.3).
Eso si, como siempre seguimos buscando soluciones para los retos que nos plantean nuestros clientes. Si buscas una página web con versión para dispositivos móviles, no dudes en contactarnos.



 |
|