PHP ha dejado de ser el lenguaje por antonomasia en WordPress, a partir de ahora…

Customize Login Image: WordPress Plugin
«Customize Login Image«, un plugin para WordPress que permite personalizar la imagen y la apariencia de la página de login de WordPress.
Hoy nos han aprobado el segundo plugin que hemos programado para personalizar la imagen de la página de acceso de los usuarios a WordPress. Además permite modificar el enlace de la imagen, el color de fondo y añadir CSS personalizado.
El plugin lo puedes descargar desde el repositorio de WordPress: Customize Login Image.
Aquí os dejamos la documentación en castellano de «Customize Login Image»:
«Customize Login Image» permite personalizar la imagen y la apariencia de la pantalla de Login de WordPress. Se puede cambiar: El logo, el enlace, el color de fondo y añadir CSS personalizado.
Hay cuatro funcionalidades que nos encantan:
- Si no se sube ningún logo, se muestra el logo por defecto de WordPress. Esto es un tema que nos molestaba mucho en otros plugins similares.
- Se puede subir un logo en formato PNG a la carpeta UPLOADS de WordPress (que se llame customize-login-image.png). Si no se ha introducido una URL para el logo o no se ha subido ningún logo, el plugin busca esta imagen y si existe, la muestra.
- El plugin se puede traducir fácilmente a más idiomas. De momento se incluyen traducciones al castellano y al inglés. Para traducirlo a otros idiomas, solo hay que traducir el archivo .po de la carpeta /lang/.
- Solo hace eso: Personalizar la imagen y la apariencia de la pantalla de Login de WordPress. Nada más. No interfiere con ningún otro plugin que tenga otras funcionalidades distintas a personalizar la imagen y el aspecto del login.
¿Por qué hemos creado el plugin Customize Login Image?
Básicamente porque nuestros clientes estaban hartos del plugin que estábamos utilizando hasta el momento (Customize Admin), ya que muchas veces al actualizarlo (y se actualiza al menos una vez al mes) mostraba el logo de la consultora que ha programado el plugin: «VanderWikj Consultancy (vanderwijk.png)». Esto a los clientes les parecía extraño y muchos de ellos pensaban que se les había hackeado la página.

Cómo instalar el plugin Customize Login Image
- Lo primero es subir el plugin a la carpeta /wp-contents/plugins/.
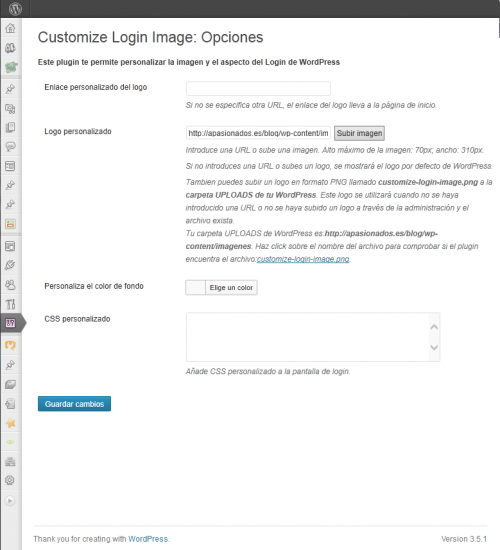
- Lo siguiente es activar el plugin en el panel. Con privilegios de administrador se muestra el menú de ajustes de «Customize Login Image».
- Especifica una URL de destino. Si no se especifica va a la home del sitio WordPress.
- Introduce la URL para el logo personalizado, puede incluir el dominio o ser relativa a la carpeta de instalación del WordPress.
- Si todavía no has subido el logo, puedes hacerlo a través del botón SUBIR IMAGEN. Siempre hay que asegurarse de pinchar «Insertar en Entrada» y que la URL aparezca en el campo de la URL del logo personalizado del plugin. Para obtener los mejores resultados, el plugin tiene que tener un tamaño de 70px de alto x 310px de ancho.
OJO: El plugin no debe utilizarse conjuntamente con otros plugins con funcionalidades parecidas, como por ejemplo: Customize admin.
Preguntas frecuentes – FAQ
¿Cómo puedo eliminar el plugin Customize Login Image? Solo hay que desactivarlo y eliminarlo en la sección de administración de plugins del WordPress.
¿Cuál es el tamaño de logo recomendado? Para obtener el mejor resultados, el logo tiene que tener un tamaño de 70px de alto por 310px de ancho.
¿A dónde tengo que subir el logo si no quiero especificarlo en la administración del mismo? Si se sube un logo en formato PNG con nombre customize-login-image.png a la carpeta UPLOADS de WordPress, este se muestra siempre que no se haya introducido una URL o subido una imagen a través de la administración del plugin. Puedes comprobar si el logo se ha subido correctamente haciendo click sobre el nombre de la imagen en la administración del plugin. Si el navegador abre el logo en una nueva ventana, no hay problema; si muestra un error 404 hay que comprobar si el plugin se ha subido a la carpeta correcta y que el nombre sea el correcto (todo en minúsculas y con extensión PNG). Por favor recuerda que solo se permiten archivos PNG.
¿Qué pasa si no subo un logo o especifico una URL del logo? Entonces se muestra el logo por defecto de WordPress. Este logo es el que está en la carpeta images dentro de wp-admin.
Soporte del plugin
Si necesitas soporte para el plugin, déjanos un comentario. Esperamos poder ayudarte.
Te recordamos que el plugin lo puedes descargar desde el repositorio de WordPress: Customize Login Image.
Esta entrada tiene 4 comentarios
Los comentarios están cerrados.




 |
|
Hoy hemos publicado la segunda versión del plugin (versión 1.1), porque en la primera había un problema con la carpeta UPLOADS cuando en los ajustes de MEDIOS del blog estaba seleccionada la opción de «Organizar mis archivos subidos en carpetas basadas en mes y año».
Además hemos añadido la posibilidad de acceder a los AJUSTES del plugin desde el listado de plugins instalados en el blog.
Podéis descargar la versión 1.1 aquí: Customiz Login Image v1.1.
Hoy hemos publicado dos versiones más: versión 1.2 que solucionaba un tema también relacionado con la carpeta UPLOADS que no estaba solucionado en la versión anterior. Ahora mismo deberían de estar cubiertas todas las configuraciones que permite WordPress a este respecto.
Pero nos tocó publicar una versión 1.3 porque el repositorio de plugins de WordPress decidió no actualizar la descripción del plugin y por tanto no estaba disponible la lista de cambios. Este es un tema que nos lleva de cabeza y pronto publicaremos un post sobre el tema: Cómo publicar y actualizar un plugin de WordPress y no morir (o desesperarse) en el intento).
Descarga la versión 1.3 aquí: Customize Login Image v1.3.
Hola, quería hacerles una pregunta, si el logo por ejemplo tiene una dimensión de 350px X 350px por favor como debo poner en «css personalizado» para que no me corte el logo por la mitad cuando inicie sesión en admin?
Buenos días Roberto,
Tienes que ajustar estos dos parámetros:
#login h1 a { height: 350px; }#login { width: 350px; }No obstante el plugin no está pensado para esos cambios de tamaño y el diseño de WordPress tampoco; pero con estos ajustes funciona.